画像ファイルにはさまざまな形式がありますが,それらの違いはコンピュータ内部での画像データの扱い方によるものです. 画像データを分類すると,次のような要素で分けられます.
コンピュータ上で画像を扱うにはそれぞれの要素を理解して,画像ファイルの形式を適切に使い分けます.
コンピュータ上での画像を大別するとビットマップ画像とベクトル画像の2種類 に分けられます.
``ビットマップ画像''とは,画像をピクセルという小さな点の集合として扱う画像です. 新聞の写真を虫めがねで拡大して見ると,小さな点が集まって表現されていることがわかります. ビットマップ画像ではこれに近い原理で画像を表現します.
例えば赤い円を表現しようとするときに,ピクセルを赤く塗り,円の輪郭を形作るように集めたものとして表現します. また文字を書くには,文字の形をした領域を埋める ピクセルの集合として表現します(図6.1).
ビットマップ画像は,おもに写真や手描きの絵など,色と色が混ざりあって全体を構成するような画像を コンピュータで表現する際に利用します. また,コンピュータはどんな画像であっても,ディスプレイに表示する際には最終的に内部で ビットマップ画像に変換して表示するため,コンピュータの画面それ自体を画像として扱いたいときなどにも この形式を利用します. ビットマップ単位での表示のため,拡大や縮小をすると,画像の細部が崩れていきます.
ビットマップ画像を扱うアプリケーションを,ペイント系画像ツールといいます.
CNS
では,Photoshop (![]() ),XPaint (
),XPaint (![]() ),GIMP (
),GIMP (![]() )
などを利用できます.
また,スキャナ(
)
などを利用できます.
また,スキャナ(![]() )を利用して,写真などをコンピュータに取り込んだ場合もビットマップ画像となります.
)を利用して,写真などをコンピュータに取り込んだ場合もビットマップ画像となります.
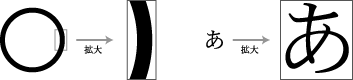
``ベクトル画像''とは,座標と数式の組み合わせによって直線や曲線を定義することで 画像を表現するものです. 例えば赤い円は `赤い1mm幅の半径5cmの円を,座標(28, 64)を中心として描く' というように表現します. また文字については,`『あ』という文字を,明朝体という字体を利用して12ptの大きさで座標(15, 33)から書く' というような表現方法を利用します. このため,拡大や縮小を行っても,コンピュータが再計算を行って,そのサイズに合わせて表示し直すため,ビットマップ画像のように細部の形が崩れることはなく,輪郭のはっきりした線を描けます(図6.2).

ベクトル画像は,文字やイラストなどの表現に適しています. 一方,写真のように,隣接物の間で色と色が重なり合ったり,光の微妙な差異があるような複雑な画像情報は ベクトルデータで表現するのには適していません.
ベクトル画像を扱うアプリケーションを,ドロー系画像ツールといいます.
CNS
では,Tgif (![]() ),Illustrator (
),Illustrator (![]() )
などを利用できます.
)
などを利用できます.
コンピュータではディスプレイに色を表現する際に,赤,緑,青 の光の3原色を混ぜ合わせることですべての色を表現する,加色混合という方法を用います. しかしユーザが色指定を行う方法として,目的に応じてより利便性の高い方法で画像の色を扱えるように,数種類の色表現の方法が用意されています.
``RGBカラー''は Red,Green,Blue の3原色の強さをそれぞれ数値で指定し,その組み合わせによって色を表示します. アプリケーションによって,RGB画像,RGBフルカラー,RGBモード などといいます.
一般的には,各3原色の強さをそれぞれ8bit (256段階)の数値で指定し,3原色の組み合わせにより 8×3=24bit (16,777,216色) を区別して保持する形式が用いられています. 人間が識別可能な色数はおよそ7,500,000色であると言われており,これだけの色を扱えれば実用上問題はないと考えられています.
コンピュータで表示したい色を指定する場合,Red,Green,Blue の3原色をその順番で,0から255の3桁までの10進数もしくは 0からFFの2桁までの16進数で表記します. 16進数で表す場合は#の後に続けて値を書きます. 表6.1に基本的な色の表記の仕方の例を示します.
色 |
10進数(RGB) | 16進数(#RRGGBB) |
| 黒 | 0 0 0 | #000000 |
| 白 | 255 255 255 | #FFFFFF |
| 赤 | 255 0 0 | #FF0000 |
| 緑 | 0 255 0 | #00FF00 |
| 青 | 0 0 255 | #0000FF |
| 紫 | 255 0 255 | #FF00FF |
| 黄 | 255 255 0 | #FFFF00 |
| シアン | 0 255 255 | #00FFFF |
16進数とは,16で1桁繰り上がる数の数え方のことです.ただし,数字1文字で表せない 数値(10〜15)はアルファベット(A〜F)で表され,10進数の 255は16進数のFFに相当します.
``インデックスカラー''は,カラーマップ(カラーテーブル)という色の目次(インデックス)を用意し,各ピクセルの色の情報を,その目次への参照によって保持する形式です.
一般的には,色目次自体はRGBカラーによって色の情報を持っているため,表現可能な色彩領域はRGBカラーと同一です. しかし,色目次の数に256個などの制限があり,同時に表現可能な色数は色目次の数によって制限されます.
同時に使用する色数が少なければ,RGBカラーモードのように各要素ごとに直接色情報を保持するよりも 要素ごとの色情報を小さくできるため,画像全体として必要な情報量を縮小できます.
``CMYKカラー''とは Cyan,Magenta,Yellow の色の3原色の混合による色表現 を基本に,白黒の部分を特別に扱うBlackの値を保持し,あわせて4原色を用いる色表現の方法です. アプリケーションによって,CMYK画像,CMYKフルカラー,CMYKモード といわれています.
フルカラーの印刷物の多くはこの4原色のインクを混合することで表現されます. 画像の印刷出力が目的である場合,途中の編集作業はRGBカラーで行っても 最終的には画像ファイルをCMYKカラーによる色表現をします.
``グレースケール''とは モノクロの画像を白から黒までのグレーで階調表現する方法です. モノクロの写真などを画像として扱う際に利用されます.
一般的には,白から黒までを256階調(8bit)に分けて色を表現します. 色彩を必要としなければ,RGBカラーに比べて約1/3のサイズに画像ファイルを縮小できます.
モノクロの画像を,グレースケールの中間調のグレーをなくした 白か黒のどちらかの点の集合として表現します. 中間調のグレーは,ある領域について黒い点と白い点の数を調整することで 領域全体として疑似的に表現する場合もあります. ピクセルなど,画像の各要素ごとに必要な色情報が0か1かの最小の値で済むため,画像ファイルのサイズは小さくなります.
一般的に,ビットマップの画像情報量 は,文字情報に比べると非常に大きくなります. 画像ファイル内部での情報保持方法には,非圧縮,可逆圧縮,不可逆圧縮 の3種類があり,それぞれファイル形式によって使い分けられます. ``圧縮''とは画像ファイルのサイズを小さくすることをいいます.
圧縮形式の画像データは圧縮方法によっては,もとの画像の何らかの情報を省 略して圧縮することがあります. 画像が多少劣化してもファイルの大きさを小さくしたい場合や WWWなどネットワークで転送する必要がある場合などには,圧縮型の画像ファイル形式を利用します.
画像ファイルのサイズより品質を重視する場合や,コマンドで画像ファイルの加工を行う場合などには,圧縮せずにファイルを保存します. その場合には,非圧縮型の画像ファイル形式を利用します.
``可逆圧縮''とは,画像情報を圧縮する際にもとの情報を失わないように,再計算して展開し直せばもとの画像を得られる圧縮方法です. 圧縮したファイルを展開したとき,もとの画像の詳細まで再現したい場合には 可逆圧縮のファイル形式を利用します.
``不可逆圧縮''とは,画像情報を完全には復元できないかわりに 可逆圧縮よりサイズを小さくできる圧縮方法です. 多少は画像の詳細な部分が失われても ファイルの大きさをより小さくしたい場合に用います. 特に,写真などの自然画像については,圧縮を行っても細部の劣化が人間の目にはあまり認識できないため,不可逆圧縮のファイル形式の利用に適しています.