<table>タグと </table>タグ の間に,次に説明するタグを使うことで表組みを作成します. また,テーブル内のひとつひとつのます目のことを``セル''といいます.
表を作成する手順を次に示します.
<table> <caption>表の練習</caption> <tr> <th>名前</th><th>特徴</th> </tr> <tr> <td>いぬ</td><td>よくなつく</td> </tr> <tr> <td>うし</td><td>おおきい</td> </tr> </table>
<table border="枠の太さ"> ......... </table>
<table width="テーブルの横幅"> ....... </table>
<td rowspan="縦方向のセルの数" colspan="横方向のセルの数"> .......... </td>
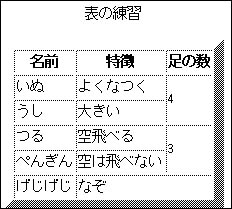
図2.9に<table>タグを用いた例を示します.
<table border="10"> <caption>表の練習</caption> <tr> <th>名前</th><th>特徴</th><th>足の数</th> </tr> <tr> <td>いぬ</td><td>よくなつく</td><td rowspan="2">4</td> </tr> <tr> <td>うし</td><td>大きい</td></tr> <tr> <td>つる</td><td>空を飛べる</td><td rowspan="2">3</td> </tr> <tr> <td>ぺんぎん</td><td>空は飛べない</td> </tr> <tr> <td>げじげじ</td><td colspan="2">なぞ</td> </tr> </table> |
|
↓
|

図2.9<table>タグのサンプル
|