ここでは, HTML文書で箇条書きを行う際, 記号や番号などを項目の先頭に付加して表示する方法を説明します.
ulは``Unordered List''の略で,箇条書きを行うためのタグです. <ul>と </ul>が,箇条書きの始まりと終りを表し,<li>(List Item)が項目を表します.
<ul> <li>項目1 <li>項目2 </ul>
図2.4に<ul>タグを用いた例を示します.
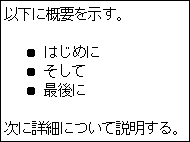
次に概要を示す。 <ul> <li>はじめに <li>そして </ul>最後に 次に詳細について説明する。 |
→ |  |
olは``Ordered List''の略で, 通し番号による箇条書きが表現できます.
<ol> <li>項目1 <li>項目2 </ol>
図2.5に <ol>タグを用いた例を示します.
<dl>タグ(Definition List)を使うと,各項目に説明がついた箇条書きを行えます. 項目は<dt>タグ(Definition Term)の後に,項目の説明は<dd>タグ(Definition Description)の後に記述します.
<dl> <dt>項目1 <dd>項目1の説明 <dt>項目2 <dd>項目2の説明 </dl>
図2.6に<dl>タグを用いた例を示します.